
セマンティック・ウェブとは次世代Web技術で、SEO的に非常に重要です。Aplhaは、HTML5+microdataのセマンティックなマークアップです。

Googleはモバイルフレンドリーかどうかをランキング指標として利用しています。まだ対応してない方はAplhaに変えるだけで検索上位表示の効果を期待できます。

Facebook、Twitter、Google+、はてなブックマーク、Line、Pocketの6つのソーシャルボタンに対応しています。それらの表示・非表示は個別に設定できます。

アーカイブページに「noindex, follow」を設定することにより、重複コンテンツを避け、効率の良いインデックスとペナルティー回避のメリットがあります。

個別のエントリがヒットする可能性が高いアフィリエイトサイトでは、サイト全体を見てもらうために、分かりやすい内部リンクナビゲーションが非常に重要です。

Font AwasomeというWebフォントを組み込んであります。メニューの行頭やボタンのアイコンなどに効果的に入れることで、ページを読みやすくできます。

ヘッダーとコンテンツの間にメインビジュアルを設定することができます。メインビジュアルはサイズ(コンテンツ幅かブラウザ幅)、および背景色を指定できます。

表やランキングを簡単に作れる機能です。ショートコードと違って自由度が高く、投稿画面でプレビューが表示されるので、直感的にデザイン作業を行うことができます。

投稿の表示方法をリスト型(全文/概要)、カード型(概要/タイトル)4つから選択できます。それらはトップページとアーカイブで別々に設定できます。

カスタムヘッダーで設定した画像とは別に、スマホ用のヘッダー画像を設定することができます。スマホからのアクセスでもサイトを確実にアピールできます。

カテゴリアーカイブ説明文にHTMLが使えるようにしました。ここを作り込んでコンテンツ化することでサイト価値上昇と重複コンテンツ回避が期待できます。

サイトタイトル横、アーカイブページ下の2つを追加しました。サイトタイトル横はクリックされやすい場所なので、ぜひ広告を置いて活用してください。

カスタムヘッダー機能に対応しています。文字だけを表示、画像の上に文字を表示、画像だけを表示の3パターンを直感的な操作感で設定できます。

カスタム背景対応に対応しています。ライブラリに画像をアップロードして背景画像の指定したり、カラーピッカーより背景色を選ぶことができます。

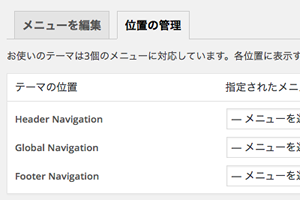
カスタムメニュー対応に対応しています。ページ最上部、タイトルとコンテンツの間のグローバルメニュー、ページ最下部のコピーライトの右側にそれぞれ1ヵ所です。

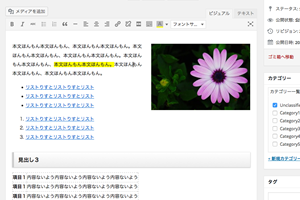
エディタースタイルに対応しています。編集中の記事にスタイル適用されますので、プレビューを見なくても仕上がりを確認しながら、記事を作成することができます。

アイキャッチ画像に対応しています。オプション画面でトップページ、アーカイブページ、投稿ページ、固定ページで個別に表示・非表示を設定できます。

トップページ、アーカイブページ、投稿ページ、固定ページのそれぞれで、アイキャッチ画像の表示/非表示、およびその位置(右、左、中央)を指定できます。

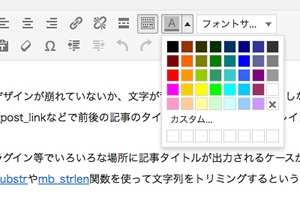
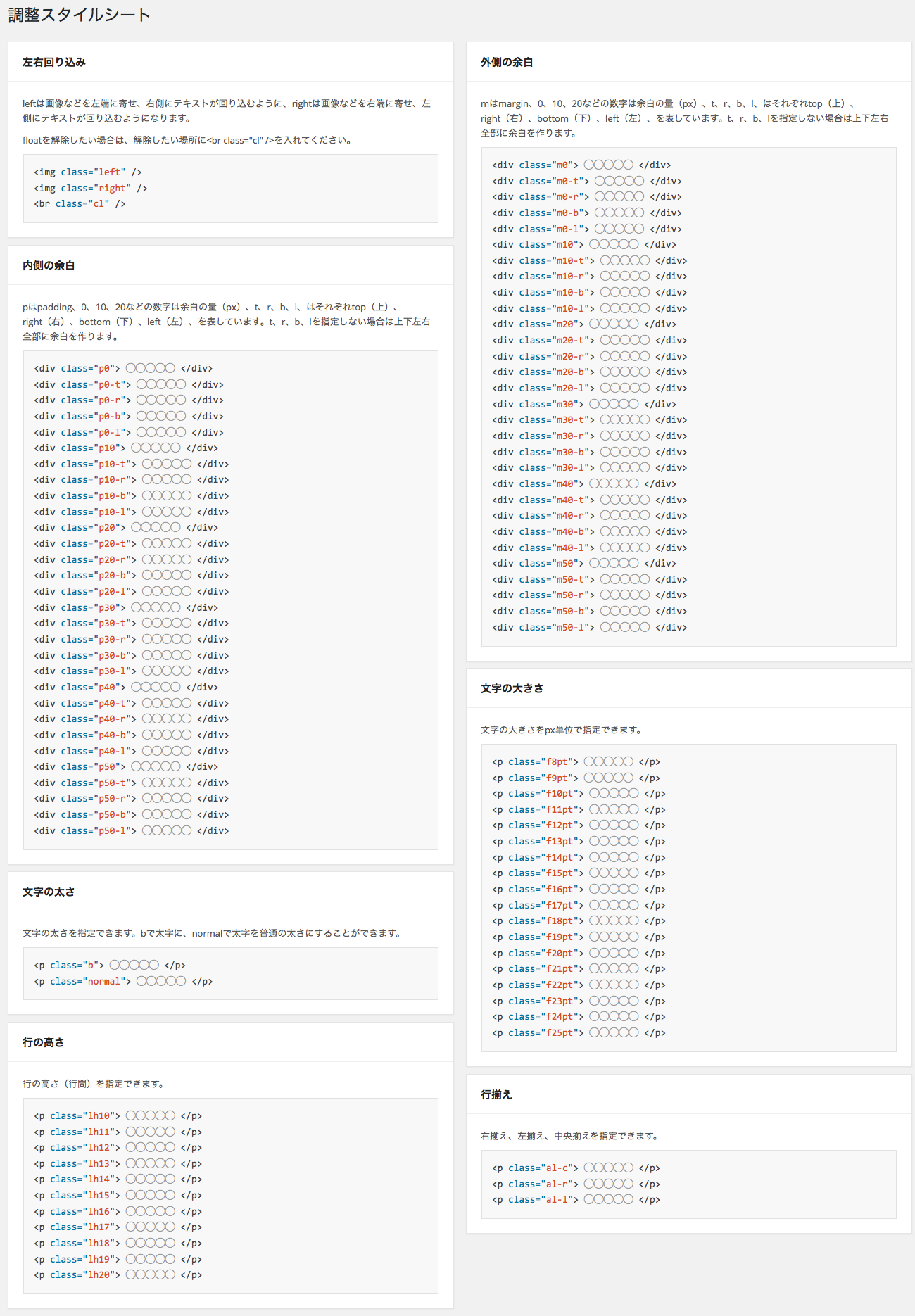
ビジュアルエディタに項目追加しました。強調文字でよく使う背景色(マーカーのような表現)のほか、文字サイズ(pxで指定)、HTML編集を追加しています。

ダッシュボードの投稿一覧、固定ページ一覧のテーブルに、「サムネイル」の列を追加しました。記事を編集する際に目的の記事に辿り着きやすくなります。

これにより、(CSSの知識は必要ですが)例えば、1カラムでサイトタイトルもグローバルメニューもないLPのようなページを作ったりすることができます。

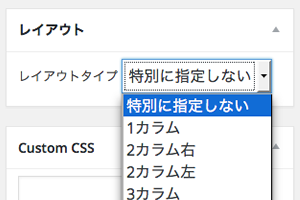
オプション画面で設定するサイト全体のレイアウト設定とは別に、投稿ごと、固定ページごとに1カラム、2カラム右、2カラム左、3カラムを設定できます。

canonicalタグを使うと、サイト内の複数存在するURLの中で、どれが正規のURLなのかを宣言し重複コンテンツによる評価の拡散を防ぐ事が可能です。

通常の投稿タイトルとは別の見出しを付けることができます。その場合、ここに記述した文章が記事の<h1>になりますが、<title>は投稿タイトルのままとなります。
ハードで男性的なデザインからソフトで女性的なデザイン、シンプルなデザインからデコラティブ(装飾的)なデザインまで、あらゆるテイストのデザインをご用意しました。
レイアウトは1カラム、2カラム、3カラムをご用意しています。トップページ、投稿ページ、固定ページでレイアウトを別々に設定できますので、扱う商品や販売戦略に合わせて、あらゆるサイトをイメージ通りに立ち上げることができます。
しかも、それぞれのデザインは基本となる色をカラーピッカーで自由に変更することができます。背景にも別の色や画像を設定できますし、ヘッダーバナーを設定することも可能です。基本色を変えただけで、印象はガラッと変わります。
コンテンツ掲載に関する様々なニーズに対応するため、19個ものウィジェットエリアを用意しています。
その中には、ホームの1ページ目だけに表示されるものや(最新情報を掲載するのに使えそうです)、続きを読むの直後に表示されるもの(アドセンス広告を入れると効果的?)、スクロールするとブラウザ上部にくっついて表示される、広告効果の高いものも用意してあります。


指定した記事のタイトルを表示するシンプルなウィジェットです。例えば「おすすめ記事」「初めての方はこちらの記事をお読み下さい」「○○特集はこちら」などの使い方が考えられます。

指定したカテゴリのタイトルを表示します。表示する記事の数、並べ方、アイキャッチ、投稿日、記事概要、コメント数の表示・非表示を設定できます。

広告を管理するウィジェットです。リンク先のURL、画像、名前、説明文を設定できます。設置する場所によって、画像のサイズやレイアウトが自動で調整されるようになっています。

サイトの最新情報を表示します。表示する投稿数の設定、表示するカテゴリーの設定、記事の概要、アイキャッチ、日付(○年○月○日、○月○日、○日前)の表示・非表示を設定できます。

標準のメタ情報ウィジェットで表示される、投稿のRSS、コメントのRSS、WordPress.orgへのリンク、WordPress 日本語へのリンクをそれぞれ個別に表示・非表示を設定できます。

WordPress標準の「テキスト」ウィジェットと動作は同じですが、ウィジェットの枠が無いので、エリアの幅いっぱいにバナーなどを表示したい場合に、便利に使うことができます。

カテゴリー別記事一覧では表示したいカテゴリーの他に、表示する記事数、並べ方を設定することができます。特定のカテゴリーの記事のメニューを作りたい場合に便利なウィジェットです。



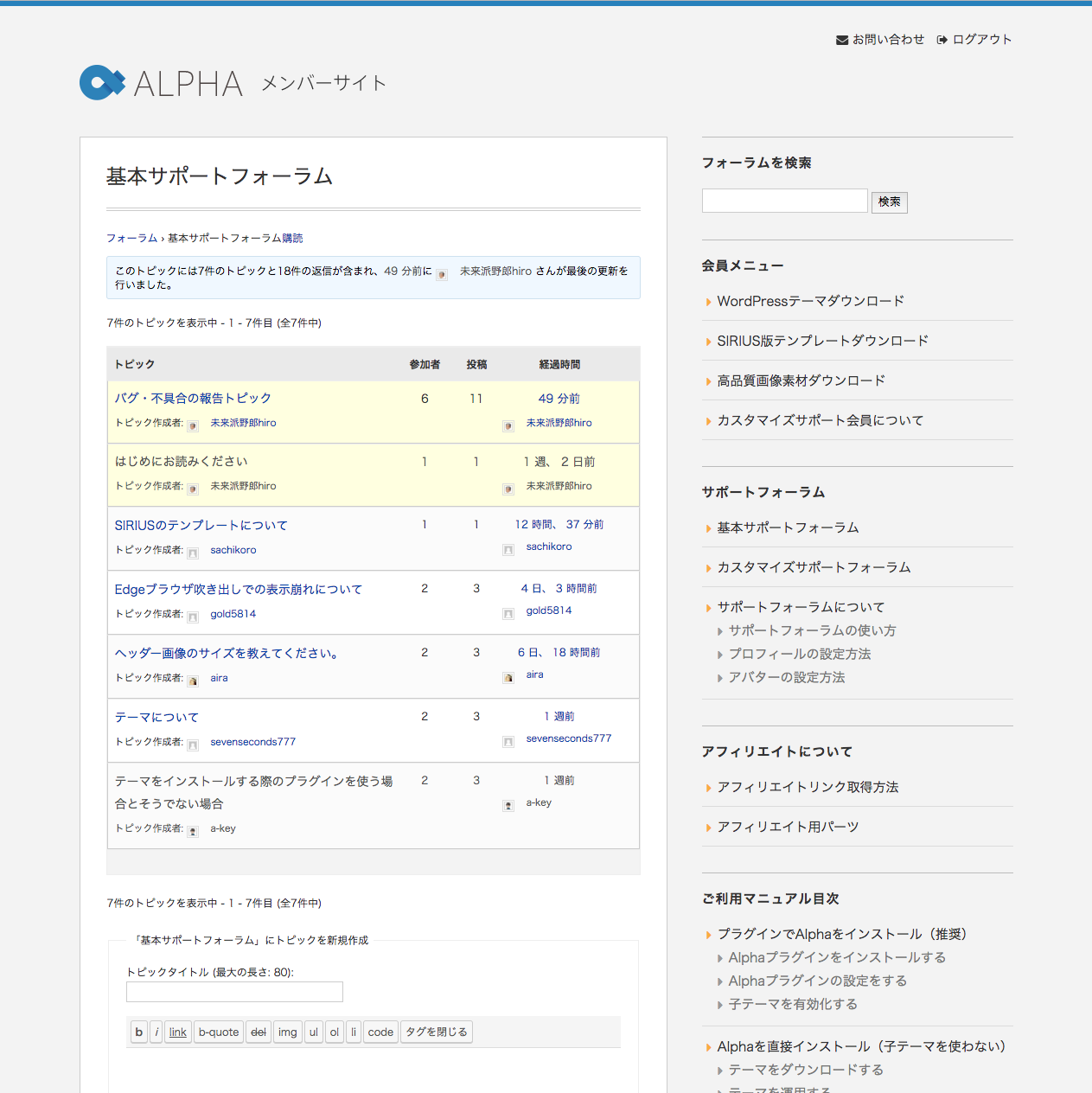
Aplhaについての質問や疑問、ユーザー同士の交流の場としてお使い頂ける限定フォーラムを用意しています。サポート期間、回数に制限はありません。
既に沢山の質問とその答えがありますので、検索すれば大抵の疑問は解決しますし、うまくいかなければ質問を投稿して答えを得ることができます。フォーラムで聞きたくない場合はお問い合わせフォームから聞いてもらっても大丈夫です。
WordPressプラグイン、テンプレートのカスタマイズ方法についてはサポート対象外とさせていただいておりますので、あらかじめご了承ください。

 Alphaは簡単な操作でプロが作りこんだような
Alphaは簡単な操作でプロが作りこんだような
美しいWordPressサイトを作ることができます。