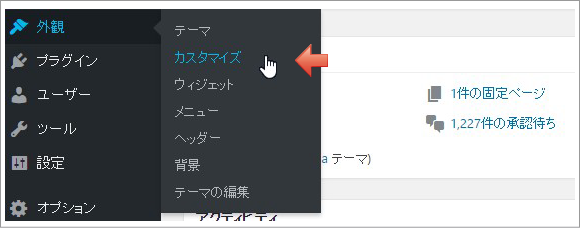
 「外観」>「カスタマイズ」をクリックします。
「外観」>「カスタマイズ」をクリックします。 「ヘッダー画像」をクリックします。※ヘッダー画像を設定する際は、「サイト基本情報」の設定で「サイトのタイトルとキャッチフレーズを表示」のチェックを外しておきましょう。
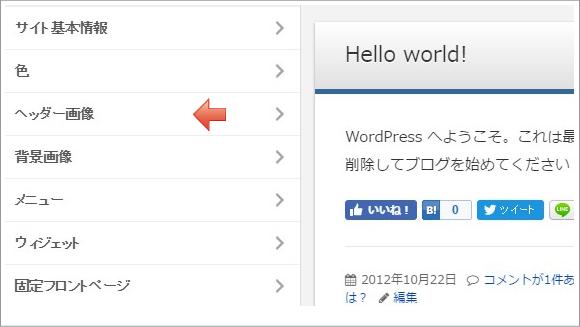
「ヘッダー画像」をクリックします。※ヘッダー画像を設定する際は、「サイト基本情報」の設定で「サイトのタイトルとキャッチフレーズを表示」のチェックを外しておきましょう。 「新規画像を追加」をクリックします。
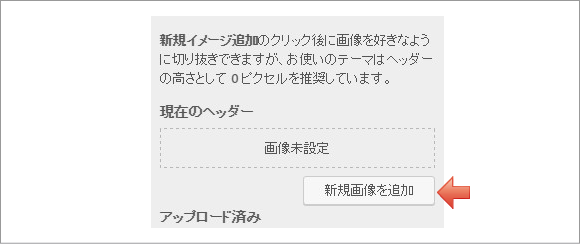
「新規画像を追加」をクリックします。 「ファイルを選択」をクリックしヘッダい画像ファイルを指定します。
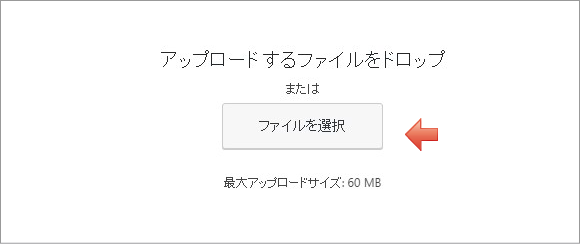
「ファイルを選択」をクリックしヘッダい画像ファイルを指定します。
※画像はあらかじめ画像編集ソフトで使うサイズにしてからアップしてください。
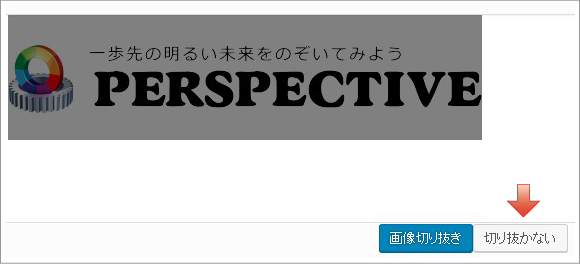
「選択して切り抜く」をクリックします。 「切り抜かない」をクリックし確定させます。
ヘッダー画像のサイズを固定しているテーマでは「画像切り抜き」機能が有効ですが、ALPHAはサイズを固定していませんので画像切り取り機能を無効にしています。ヘッダー画像はあらかじめ画像編集ソフトでサイズ調整をしてアップロードしてください。
「切り抜かない」をクリックし確定させます。
ヘッダー画像のサイズを固定しているテーマでは「画像切り抜き」機能が有効ですが、ALPHAはサイズを固定していませんので画像切り取り機能を無効にしています。ヘッダー画像はあらかじめ画像編集ソフトでサイズ調整をしてアップロードしてください。 現在のヘッダーに画像が表示されます。右側のプレビュー画面でも確認できます。複数ヘッダー画像を登録してランダム表示させることも可能です。
現在のヘッダーに画像が表示されます。右側のプレビュー画面でも確認できます。複数ヘッダー画像を登録してランダム表示させることも可能です。 確認後、上部にある「保存して公開」をクリックします。
確認後、上部にある「保存して公開」をクリックします。
スマートフォン用ヘッダー画像が優先されます
ヘッダー画像を設定した場合、スマートフォンでも表示されます。オプション>スマートフォン用ヘッダー画像を設定した場合、スマホでではスマートフォン用ヘッダー画像が優先されます。設定方法はこちらを参考にしてください。
次の説明記事へ進む

背景画像
「外観」>「カスタマイズ」をクリックします。
「背景画像」をクリックします。
背景画像の設定が開きます。「画像を選択」をクリックします。
「ファイルを選択
2016-09-15 14:28
